MVC 패턴의 의의
비즈니스 로직은 서블릿처럼 다른 곳에서 처리하고, JSP는 목적에 맞게 HTML로 웹 그리는 것에 집중하는 것이다.(JSP는 화면 렌더링에 최적화되어있다.)
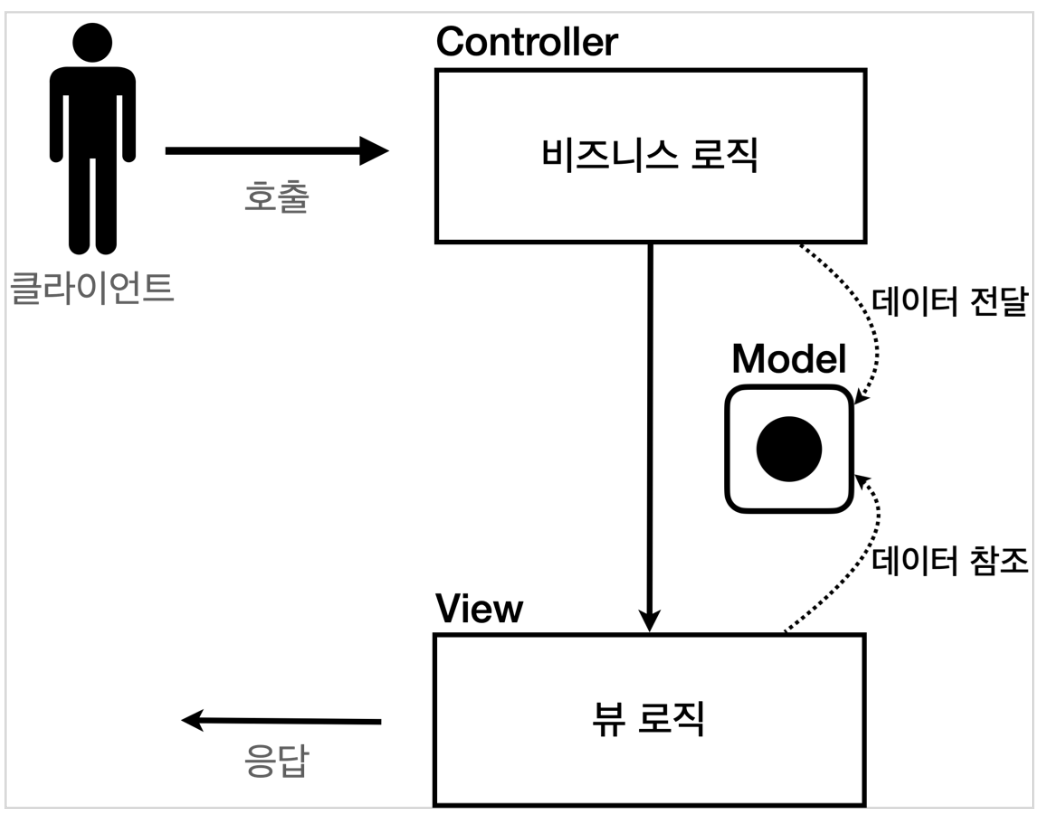
MVC 패턴은 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러(Controller), 뷰(View)라는 영역으로 역할을 나눈 것을 말한다.
# Controller
HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회하여 모델에 담는다.
# View
뷰는 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다. (대부분 HTML을 생성)
# Model
컨트롤러에서 뷰에 출력할 데이터를 담아 둔다. 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있다.

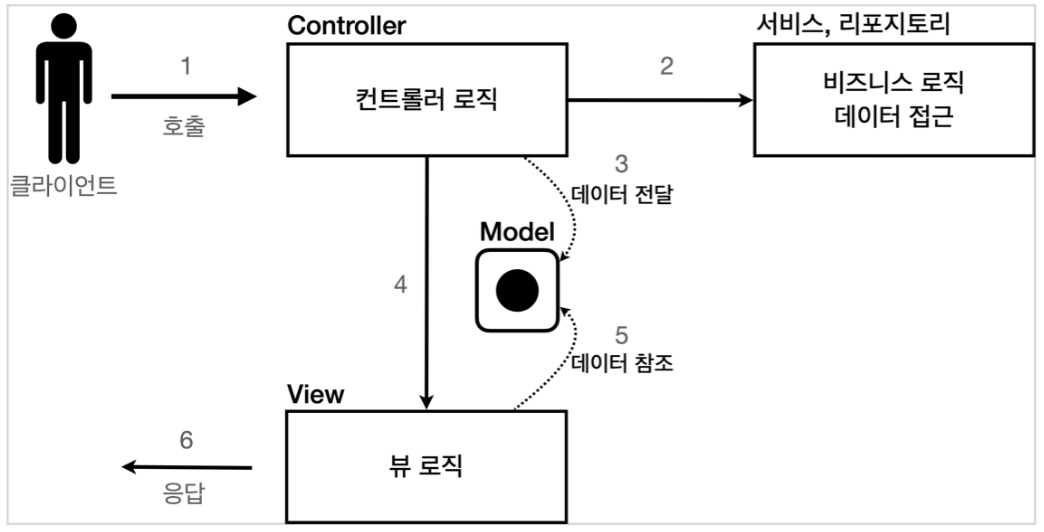
컨트롤러에 비즈니스 로직을 둘 수도 있지만 그러면 컨트롤러는 너무 많은 일을 담당하게 된다. 그래서 일반적으로 비즈니스 로직은 서비스(Service)라는 계층을 별도로 만들어서 처리한다. 그리고 컨트롤러는 비즈니스 로직이 있는 서비스의 호출을 담당한다.

서블릿 → 컨트롤러, JSP → 뷰 변환하기
Model은 HttpServletRequest 객체를 사용한다. request 내부에 데이터를 가지고 있는데,
request.setAttribute(), request.getAttribute()를 사용하여 데이터를 보관 및 조회할 수 있다.
① ViewPath를 설정하고, ② View를 호출하기 위해 ReqiestDispatcher를 선언하였다.
컨트롤러에서 뷰로 이동할 때 사용하며, ③ forward(request, response) 명령을 통해 서블릿에서 JSP를 호출한다.
다른 비즈니스 로직은 없어도 컨트롤러로 가는 규칙을 정하였다.
// 컨트롤러
@WebServlet(name="mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
// 컨트롤러에서 뷰로 이동할 때 사용
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
// 서블릿에서 JSP 호출
dispatcher.forward(request, response);
}
}
이때 ViewPath를 왜 WEB-INF 하위 디렉터리에 구현했는지 알아야한다. 이 경로안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다. 우리가 기대하는 것은 항상 컨트롤러를 항상 컨트롤러(Subvlet)을 거쳐서 JSP를 호출하는 것이다.
# redirect vs forward
redirect는 실제 클라이언트 웹 브라우저에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다. 따라서 클라이언트는 URL 경로가 변하는 것을 인지한다. 호출이 두 번 일어나는 것.
반면에 forward는 서버 내부에서 일어나는 호출이므로 클라이언트가 인지하지 못한다.
new-form.jsp이다. form의 action에 상대경로(/ 가 없다)로 save가 입력되어 있다. 이렇게 상대경로를 사용하면 폼 전송 시 현재 URL이 속한 경로 + save가 호출된다. (/WEB-INF/views/new-form.jsp → /WEB-INF/views/save)
재사용성을 고려하여 상대경로로 입력하기도 한다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] -->
<!-- action에 상대경로로 save로 들어가면 /WEB-INF/views/new-form.jsp -> /WEB-INF/views/save] 현재 path에서 끝에만 변-->
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>
save에 해당하는 컨트롤러이다. ① 파라미터를 받아오고, ② [저장]이라는 비즈니스 로직을 실행하고, ③ 뷰로 전달하는 컨트롤러의 역할을 수행해내고 있다.
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
// 여기부터 다른 점
// Model에 데이터를 보관한다
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}
save-result.jsp이다. member 객체에 대해 프로퍼티 접근을 통해 값을 간단하게 가져올 수 있다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>
'🌱 Spring > MVC ①' 카테고리의 다른 글
| [Spring] MVC _ ViewModel 추가 (0) | 2023.07.17 |
|---|---|
| [Spring] MVC _ Front Controller 도입, View 분리 (0) | 2023.07.17 |
| [Spring] 회원 관리 웹 어플리케이션 3 _ JSP (0) | 2023.07.14 |
| [Spring] 회원 관리 웹 어플리케이션 1 _ Domain/Repo/Test (0) | 2023.07.12 |
| [Spring] HTTP 응답 데이터(HttpServletResponse) (0) | 2023.07.12 |
