UIStackView 란?
열 또는 행에 View 들의 묶음을 배치할 수 있는 간소화된 인터페이스.
AutoLayout 을 이용하여 디바이스의 스크린 사이즈나, 혹은 일어날 어떠한 변화에 맞추어 동적인 UI 를 구성할 수 있다.
복잡한 UI 를 구성하는데에 있어서, 일일이 Auto Layout 제약조건을 설정하면 제약 조건이 많아져 복잡하고, 관리하기 어려울 뿐만 아니라 종종 원하는 대로 UI 구성이 안될 때도 있다.
StackView 를 사용하면 AutoLayout 제약 조건을 설정하지 않아도 간단하게 UI 구성이 가능하다.
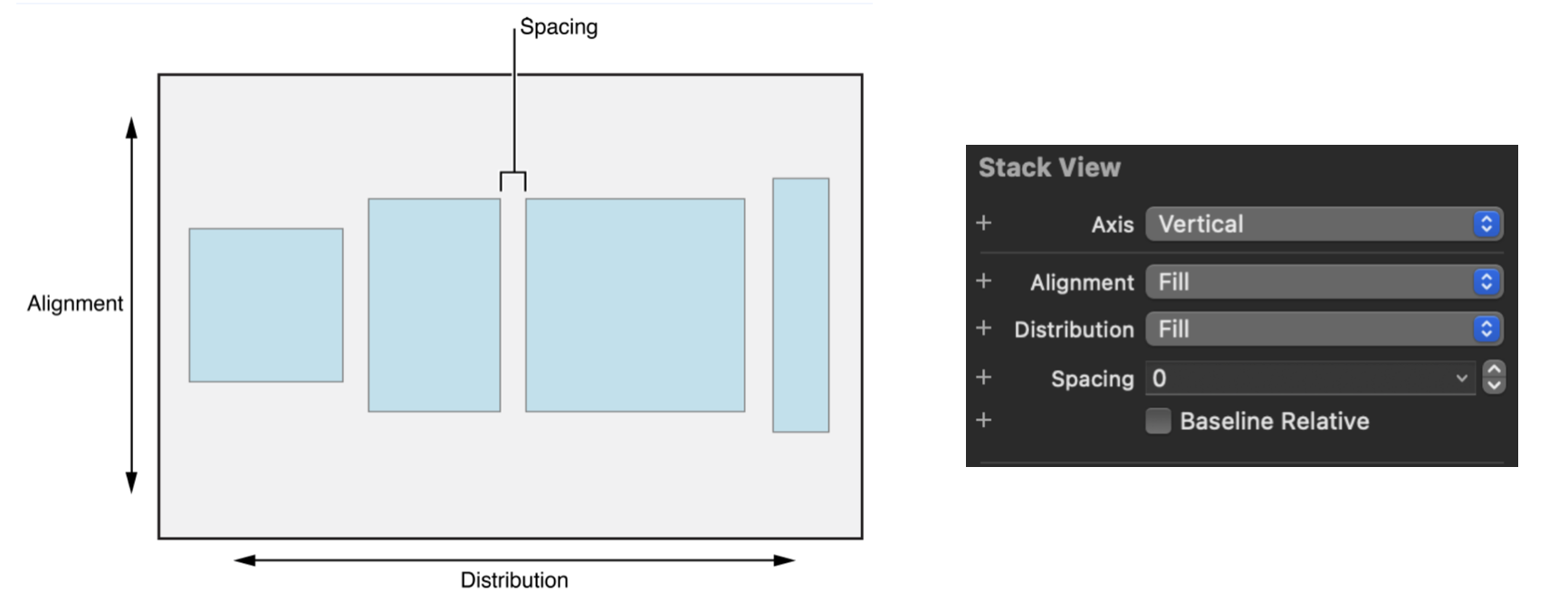
UIStackView 속성
Stack View 에는 다양한 속성이 있다.

1. Axis
Stack View 의 방향을 결정한다.
→ 가로 : horizontal
→ 세로 : vertical
2. Distribution
StackView 안에 들어가는 View 들의 사이즈를 어떻게 분배할지 설정하는 속성
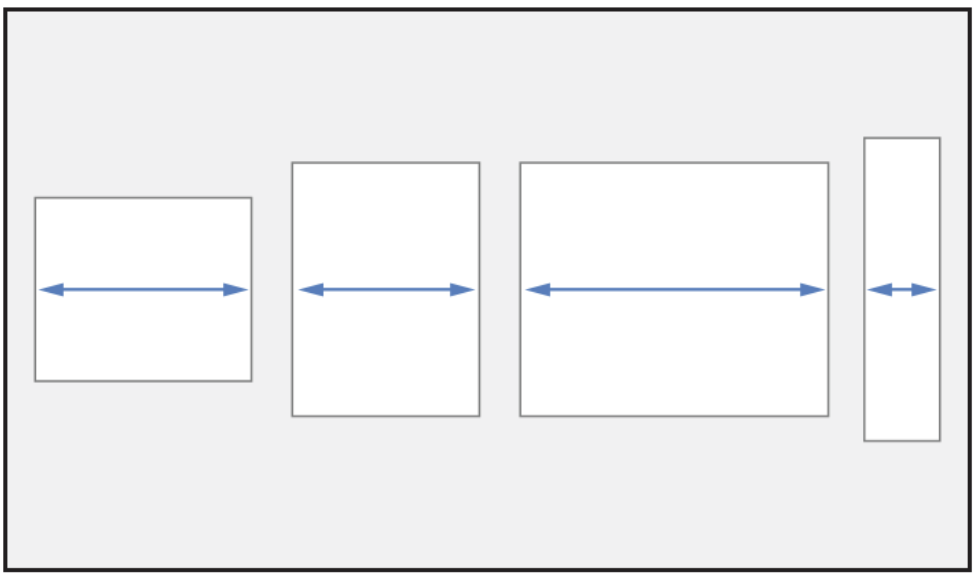
→ Fill : Stack View 의 방향에 따라 가능한 공간에 모두 채우기 위해 SubView 들의 사이즈를 재조정한다.

만약 SubView 크기가 StackView 의 크기 를 초과한다면, 각 SubView 의 Compression Resister Priority 에 따라 View 의 크기를 감소시킨다.
SubView 들이 StackView 의 크기에 미달한다면, 각 SubView 의 Hugging Priority 에 따라 각 View 를 늘려 StackView 를 채운다.
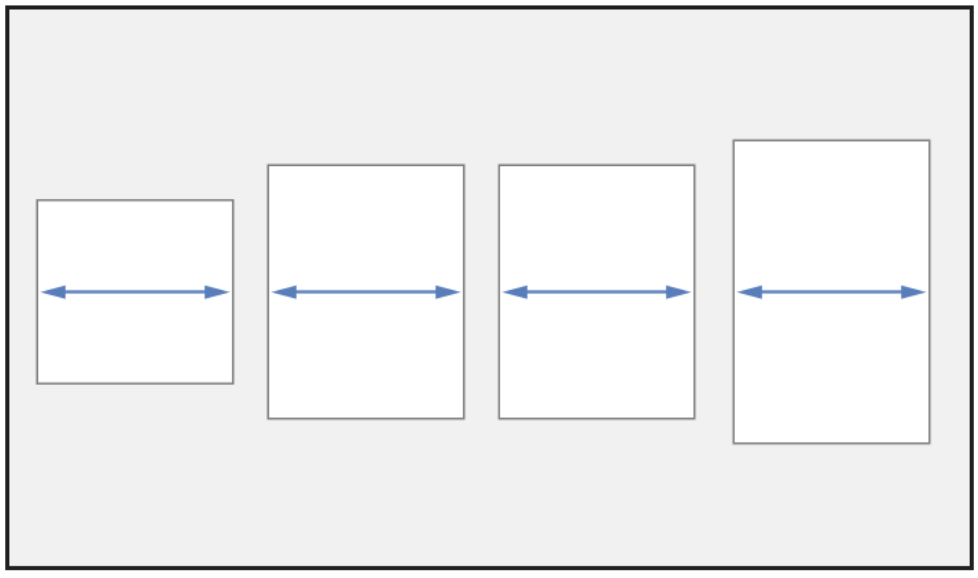
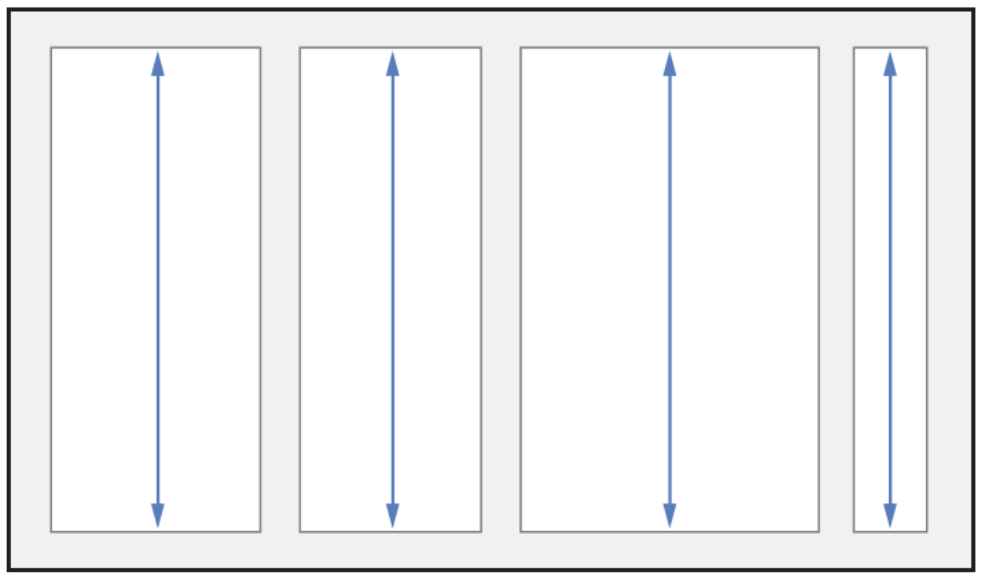
→ Fill Equally

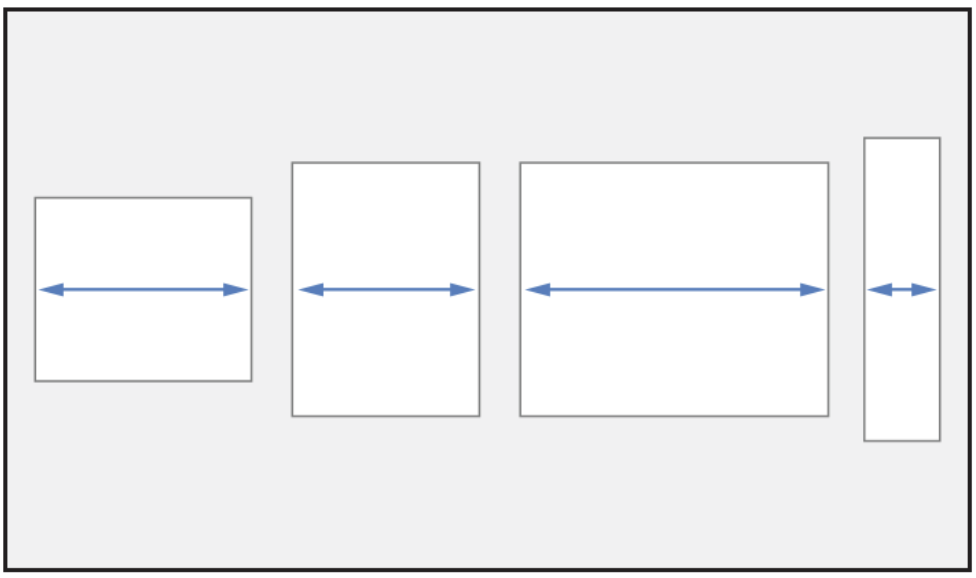
→ Fill Proportionally

SubView 가 갖고있던 크기에 비례하여 공간을 차지하게 한다.
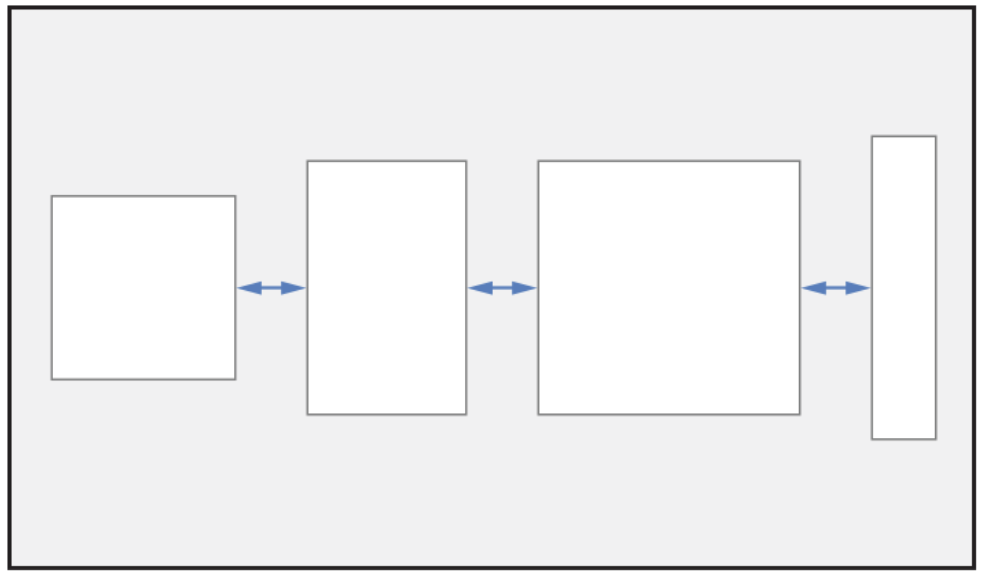
→ Equal Spacing

SubView 들 사이의 공간을 균등하게 배분한다.
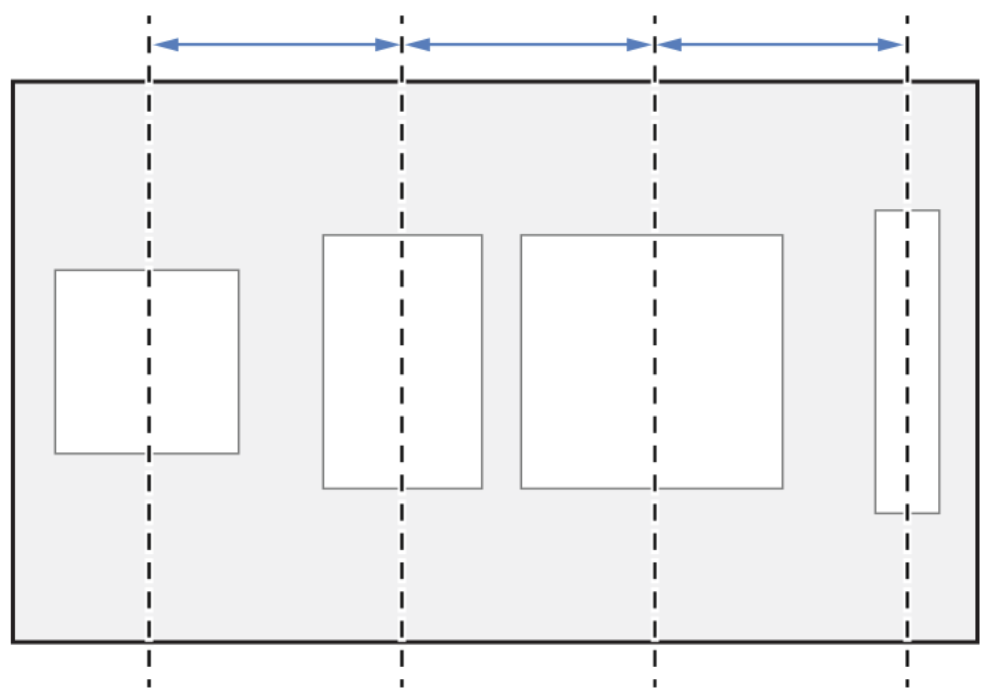
→ Equal Centering

SubView 들의 center 와 center 간의 길이를 동일하게 맞춘다.
각자 View 들의 중앙의 점선 사이의 간격 거리가 똑같아지게 설정이 된다.
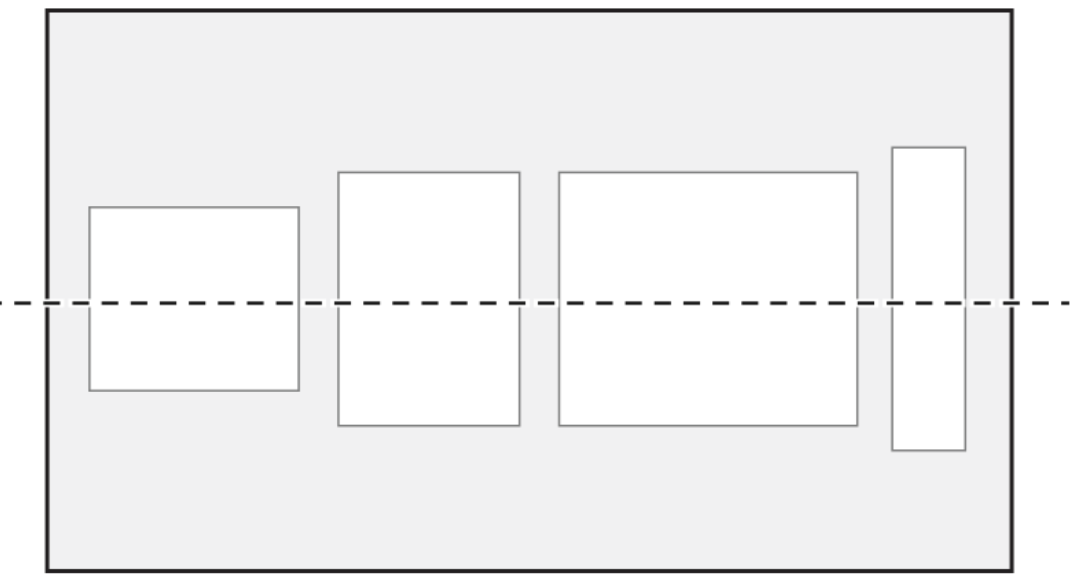
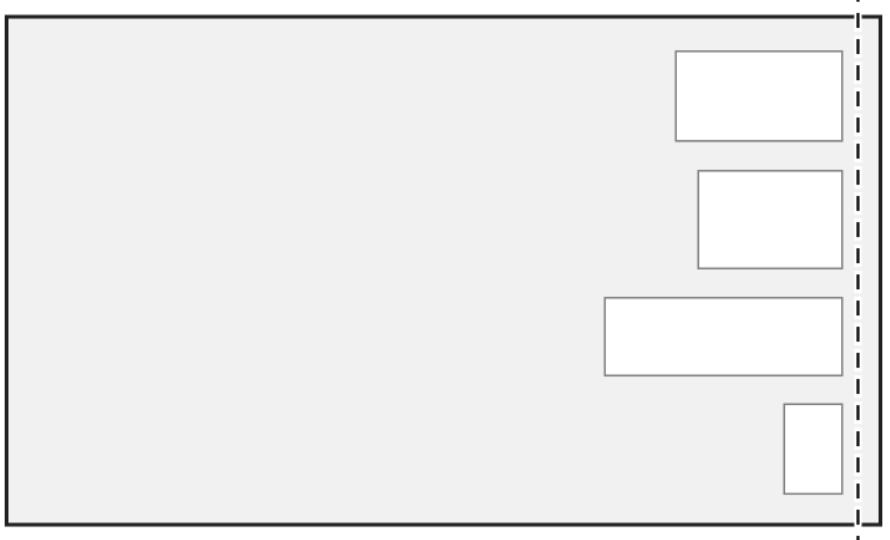
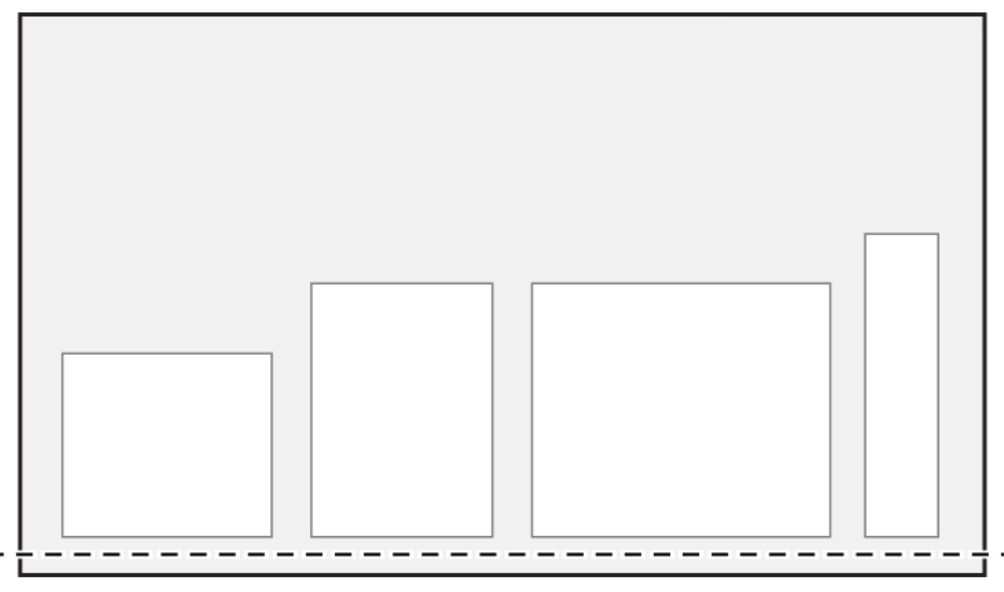
3. Alignment
StackView 의 subView 들을 어떤식으로 정렬할지 결정하는 속성.
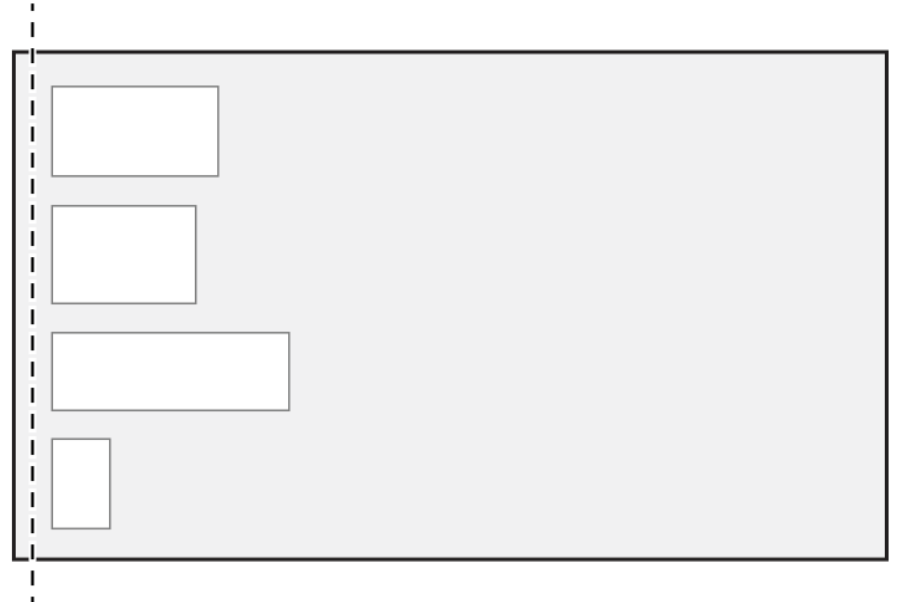
→ Fill

→ Leading

→ Top

→ First Baseline

horizontal 인 경우에만 사용 가능.
→ Center

→ Trailing

→ Bottom

→ Last Baseline

horizontal 인 경우에만 사용 가능.
4. Spacing
StackView 안에 들어가는 뷰들의 간격을 조정하는 속성.
' iOS > UIKit' 카테고리의 다른 글
| UITableView 를 활용한 ToDoList App 만들기 + Alert (0) | 2022.08.10 |
|---|---|
| UIKit 계산기 Storyboard UI (0) | 2022.07.15 |
| ViewController 간 데이터 전달 (0) | 2022.07.06 |
| ViewController Life Cycle (0) | 2022.07.03 |
| ViewController & AutoLayout (0) | 2022.06.30 |
